- +38 (050) 604-17-20
- litarovamaria@gmail.com
- @marialitarova_copywriter
- пн-пт с 9:00 - 18:00
Щоб написана стаття мала успіх, необхідно давати тільки цікаву, правдиву і перевірену інформацію. Але й цього недостатньо, щоб матеріал сприймався читачем. Існує таке поняття, як візуалізація. Вона допомагає легко і зручно читати текст, інформація краще сприймається. У нинішній час візуалізація особливо важлива, вона допомагає людині не загубитися у великій кількості наданої інформації. Крім того, на її сприйняття витрачається значно менше часу. Саме тому довгий текст без логічних абзаців, підзаголовків, відступів і картинки вважається нудним і досить часто залишається просто непоміченим. Про те, як перетворити статтю для кращої візуалізації, і поговоримо далі.

Виявляється, на те, як сприйматиметься текст читачам, впливають:
Тільки зумівши успішно скомбінувати ці складові, можна забезпечити зручність читання.
Головна рекомендація, що стосується цього параметра, – не варто перевантажувати текст різного роду виділеннями. Відсоток форматованого тексту має становити не більше 15 % від загального обсягу. Тому виділяйте тільки особливо значущі ділянки. І ще одне. Підкреслюючи актуальні тільки для гіперпосилань, інші шматки тексту, виділені в такий спосіб, тільки заплутають читача.
Обираючи шрифт, зважайте не лише на власні зорові можливості, а й на всіх, хто цей текст читатиме. Якщо ви запросто можете прочитати 13-й шрифт, то людям у віці зробити це буде набагато важче. Найоптимальнішим вважається 14-16 розмір. Що стосується самого шрифту, то до його вибору необхідно також підійти з усією відповідальністю. Щодо цього питання проводилося безліч досліджень. Згідно з ними, найбільш читабельним визнано Verdana. А ось від шрифту із зарубками краще спочатку відмовитися.
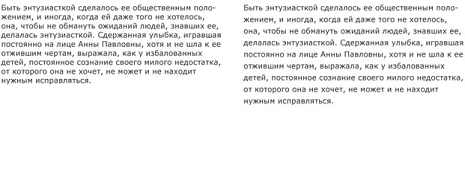
Здавалося б, яке значення має відстань між рядками. Насправді ж це досить важливий параметр. Просто подивіться один і той самий текст, представлений з різними інтервалами: Отже, інтервал між рядками не повинен бути величезним, щоб літери не збиралися в слова (особливо, в мобільній версії), і занадто маленьким, щоб літери зливалися. Ідеальна золота середина: так рядки будуть помітними, а текст – матиме природний вигляд.
Отже, інтервал між рядками не повинен бути величезним, щоб літери не збиралися в слова (особливо, в мобільній версії), і занадто маленьким, щоб літери зливалися. Ідеальна золота середина: так рядки будуть помітними, а текст – матиме природний вигляд.
Структура статті має бути простою, зрозумілою, легко сприйматися. Щоб текст сприймався просто, використовуйте такі принципи.
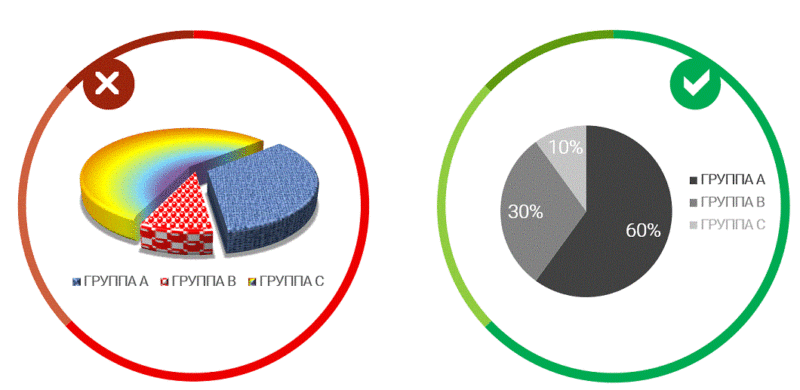
Поєднання “картинка + текст” є виграшним у багатьох розуміннях, іноді воно навіть краще за прикріплене до інформації відео. І головна причина цього в тому, що, подивившись на картинку, людина може практично блискавично скласти перше враження про зміст статті. За допомогою зображень вирішують найрізноманітніші завдання. Візуальний контент здатний повідомити тематику і характер статті (це завдання покладено на заголовне зображення). Він багаторазово покращує подачу всього матеріалу: картинки підсилюють текст, а іноді й зовсім замінюють його. І, звісно, головна мета візуалізації – привернути увагу і викликати відгук, це так зване емоційне залучення читача.Структурування даних дуже корисне. Але в інфографіці краще не використовувати надто багато інформації, вона має бути стислою, зрозумілою і, головне, достовірною. Ще один потужний інструмент візуалізації – використання фото та картинок. Щоб стаття справді вийшла цікавою, зображення мають бути чіткими, такими, що відповідають деяким вимогам:
Ще один потужний інструмент візуалізації – використання фото та картинок. Щоб стаття справді вийшла цікавою, зображення мають бути чіткими, такими, що відповідають деяким вимогам:
Сподіваємося, наші поради допоможуть вам розв’язати проблему візуалізації статті та зробити останню ще більш цікавою, пізнавальною та читабельною.
